
Web Developer
How to Save and Organize Your Bubble.io Components with Framify
As creators and developers working with Bubble.io, we often find ourselves needing a more efficient way to manage our components, styles, databases, and workflows. Saving Bubble.io Styles & Databases & Options in Bubble.io is easier than you actually think. This is where Framify steps in to streamline your development process. In this tutorial, we’ll walk you through how to create & add UI Kits for Bubble.io & how to use Framify to save your bubble.io components and prepare them for use or sale on the marketplace. Moreover, we'll give you tips to avoid common pitfalls that could cause error messages for other users.

Paste from Framify
Paste from Framify is your go-to feature for bringing pre-made components from Framify into your current Bubble.io project. This functionality serves as an enhanced version of the default paste option, tailored for the Framify ecosystem, ensuring seamless integration of elements into your workspace.
How to Use Paste from Framify:
- Select the desired component from your Framify library.
- Click on Paste from Framify in your project area.
- The component will be pasted without bringing in external styles or workflows, allowing you to integrate it smoothly into your project's unique design scheme.
Save to Framify
When you have a bubble.io component that you wish to use again in the future but don't require the styles and workflows, Save to Framify is the option you need.
Steps to Save a Component:
- Choose the component in bubble.io.
- Click Save to Framify from the menu.
- Your component is now saved in Framify, stripped of styles and workflows for flexible future use.
Save WF to Framify
To retain the logical part of your component, Save WF to Framify will store your bubble.io component including the workflows but excluding the styles.
How to Save Workflows:
- Within bubble.io, identify the component with the workflow you wish to preserve.
- Select Save WF to Framify.
- The component’s workflows are now saved in your Framify library, ready to be utilized in different contexts.

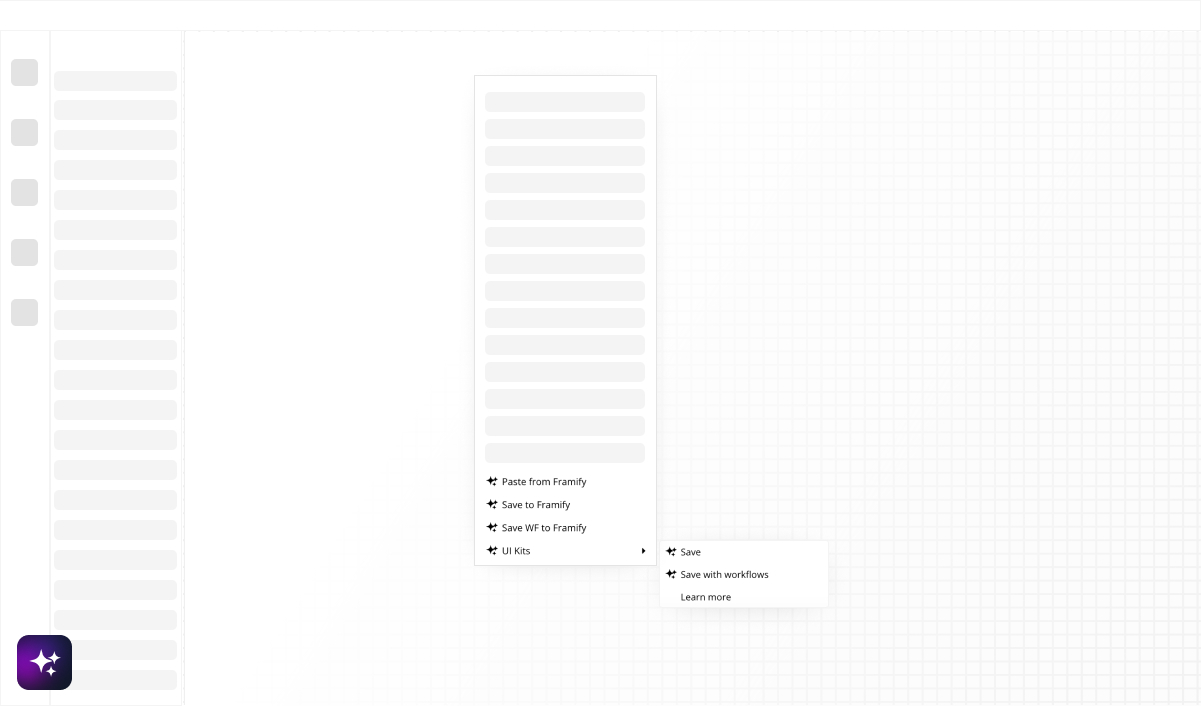
UI Kits
For those looking to build and share UI Kits on Framify’s marketplace or to maintain their personalized library, the UI Kits feature is split into two essential functions:
Save
Use this to save components with styles, which is perfect for when you want to keep the visual design intact for future projects or kits.
How to Save with Styles:
- Go to the UI Kits menu.
- Select Save for your chosen component.
- Your component, with its styles, is now stored in Framify.
Save with Workflows
When you want to keep both the styles and workflows of a component, choose Save with Workflows.
Steps for Full Component Save:
- From the UI Kits dropdown, pick Save with Workflows.
- The full component, including styles and workflows, will be saved to your Framify account.
NB! Components that are saved with UI Kit menu require Bubble.io Styles to work - that means if you are planning to use those components outside of the Original project (Your new project / UI Kit) it will create errors, if you have not saved Bubble.io Styles into Framify and imported them into the new Project - so please do Save the necessary Styles aswell.

Building Your UI Kit
For creators at Framify marketplace, it’s crucial to also save Styles, Databases & Options alongside components to prevent error messages upon import by other users.
Creating a UI Kit:
- Upload your Components, Styles, Databases, etc., to Framify.
- Organize them into a new folder and assign the right categories.
- Once organized, visit the "Folders" section on Framify.
- Convert the folder into a Kit to make it available on the marketplace.
By following these steps, you ensure that your UI Kits are complete, error-free, and ready for use or sale on Framify.
Conclusion
Framify provides an organized, efficient way for bubble.io users to manage components. Whether you're saving for personal use or building for the marketplace, it's designed to enhance your workflow and creativity. Remember, taking the extra step to save styles and databases along with your components will lead to a smoother experience for everyone involved.



